Terkadang membingungkan juga ketika kita mengaktifkan iklan otomatis. Sebab, mengaktifkan iklan otomatis bagi sebagian orang itu akan merusak tampilan pada laman blog yang kita kelola.
Apa itu Iklan di Tengah?
Pasang Iklan Dalam Postingan
Langkah Unuk Memulai
- Buka Blogger .
- Tab di bagian list.
- Pilih tema.
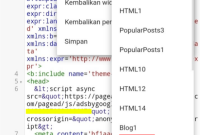
- Edit HTML.
- Hapus kode <data:post.body/>.
- Ganti kode.
- Simpan tema, “Selesai”.
- Klik tombol titik tiga.
- Lalu lompat wiget.
- Kemudian pilih wiget Blog1.
- Selanjutnya ketuk wiget.
Kode Script 1 Iklan
<div expr:id=’"post1" + data:post.id’/><div class=’googlepublisherads’ style=’margin:20px 0′><center><script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-2132237029415560"crossorigin="anonymous"></script><!– ArtikelADS –><ins class="adsbygoogle"style="display:inline-block;width:100%;height:300px"data-ad-client="ca-pub-2132237029415560"data-ad-slot="2915655560"></ins><script>(adsbygoogle = window.adsbygoogle || []).push({});</script></center></div><div expr:id=’"post2" + data:post.id’><data:post.body/></div><script type=’text/javascript’>var obj0=document.getElementById("post1<data:post.id/>");var obj1=document.getElementById("post2<data:post.id/>");var s=obj1.innerHTML;var t=s.substr(0,s.length/2);var r=t.lastIndexOf("<br>");if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+4);}</script>{codeBox}
Kode Script 2 Iklan
<div expr:id=’"post1" + data:post.id’/><div class=’googlepublisherads’ style=’margin:20px 0′><center><script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-2132237029415560"crossorigin="anonymous"></script><!– ArtikelADS –><ins class="adsbygoogle"style="display:inline-block;width:100%;height:300px"data-ad-client="ca-pub-2132237029415560"data-ad-slot="2915655560"></ins><script>(adsbygoogle = window.adsbygoogle || []).push({});</script> </center></div><div expr:id=’"post2" + data:post.id’><data:post.body/></div><div class=’googlepublisherads’ style=’margin:20px 0′><center><script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-2132237029415560"crossorigin="anonymous"></script><!– ArtikelADS –><ins class="adsbygoogle"style="display:inline-block;width:100%;height:300px"data-ad-client="ca-pub-2132237029415560"data-ad-slot="2915655560"></ins><script>(adsbygoogle = window.adsbygoogle || []).push({});</script></center></div><div expr:id=’"post3" + data:post.id’/><script type='text/javascript'>var ads1=1/3;var ads2=4/5;var a=document.getElementById("post1<data:post.id/>");var b=document.getElementById("post2<data:post.id/>");var c=document.getElementById("post3<data:post.id/>");var html=b.innerHTML;var n=html.length;var t=html.substr(0,n*ads1);var i=t.lastIndexOf("<br>");var t2=html.substr(0,n*ads2);var i2=t2.lastIndexOf("<br>");if(i>0 && i2>0){a.innerHTML=html.substr(0,i);b.innerHTML=html.substr(i+4,i2);c.innerHTML=html.substr(i2+4);}</script>{codeBox}





Sama-sama gan.